🎉 Released GraphQL API v0.7, with support for mutations, and nested mutations!
Note: This blog post has been crossposted from gatographql.com (the GraphQL API for WordPress plugin's new site).
I released version 0.7 of the GraphQL API for WordPress, supporting mutations, and nested mutations! 🎉

Here is a tour showing the new additions.
1. Mutations! 🚀 permalink
GraphQL mutations enable to modify data (i.e. perform side-effect) through the query.
Mutations was the big item still missing from the GraphQL API. Now that it's been added, I can claim that this GraphQL server is pretty much feature-complete (only subscriptions are missing, and I'm already thinking on how to add them).

Let's check an example on adding a comment. But first, we need to execute another mutation to log you in, so you can add comments. Press the "Run" button on the GraphiQL client below, to execute mutation field loginUser with a pre-created testing user:
[🔗 Open GraphiQL client in new window]
Now, let's add some comments. Press the Run button below, to add a comment to some post by executing mutation field addCommentToCustomPost (you can also edit the comment text):
[🔗 Open GraphiQL client in new window]
In this first release, the plugin ships with the following mutations:
✅ createPost
✅ updatePost
✅ setFeaturedImageforCustomPost
✅ removeFeaturedImageforCustomPost
✅ addCommentToCustomPost
✅ replyComment
✅ loginUser
✅ logoutUser
2. Nested Mutations! 🚀🚀 permalink
Nested mutations is the ability to perform mutations on a type other than the root type in GraphQL.
They have been requested for the GraphQL spec but not yet approved (and may never will), hence GraphQL API adds support for them as an opt-in feature, via the Nested Mutations module.
Then, the plugin supports the 2 behaviors:
- The standard GraphQL behavior (i.e. adding mutation fields to the root type), by default
- Nested mutations, as an opt-in
For instance, the query from above can also be executed with the following query, in which we first retrieve the post via Root.post, and only then add a comment to it via Post.addComment:
[🔗 Open GraphiQL client in new window]
Mutations can also modify data on the result from another mutation. In the query below, we first obtain the post through Root.post, then execute mutation Post.addComment on it and obtain the created comment object, and finally execute mutation Comment.reply on it:
[🔗 Open GraphiQL client in new window]
This is certainly useful! 😍 (The alternative method to produce this same behavior, in a single query, is via the @export directive... I'll compare both of them in an upcoming blog post).
In this first release, the plugin ships with the following mutations:
✅ CustomPost.update
✅ CustomPost.setFeaturedImage
✅ CustomPost.removeFeaturedImage
✅ CustomPost.addComment
✅ Comment.reply
Standard or nested? Or both? permalink
You may have a GraphQL API that is used by your own application, and is also publicly available for your clients. You may want to enable nested mutations but only for your own application, not for your clients because this is a non-standard feature.
Good news: you can.
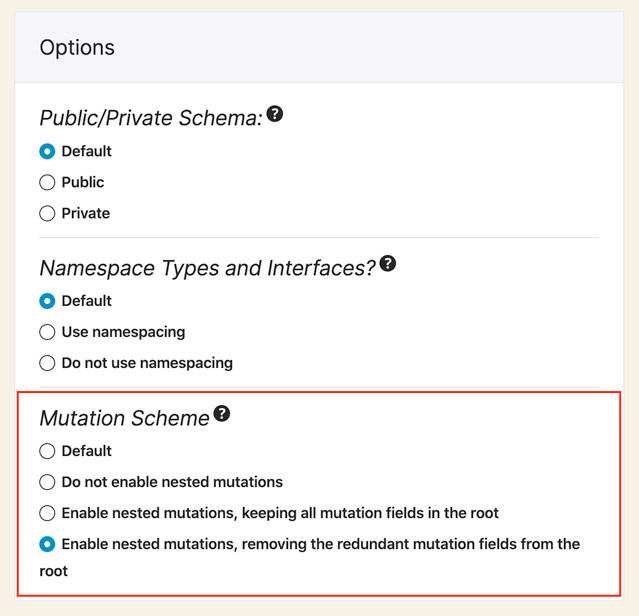
I've added a "Mutation Scheme" section in the Schema Configuration, which is used to customize the schema for Custom Endpoints and Persisted Queries:

Hence, you can disable the nested mutations everywhere, but enable them just for a specific custom endpoint that only your application will use. 💪
Removing redundant fields from the root type permalink
With nested mutations, mutation fields may be added two times to the schema:
- once under the root type
- once under the specific type
For instance, these fields can be considered a "duplicate" of each other:
Root.updatePostPost.update
The GraphQL API enables to keep both of them, or remove the ones from the root type, which are redundant.
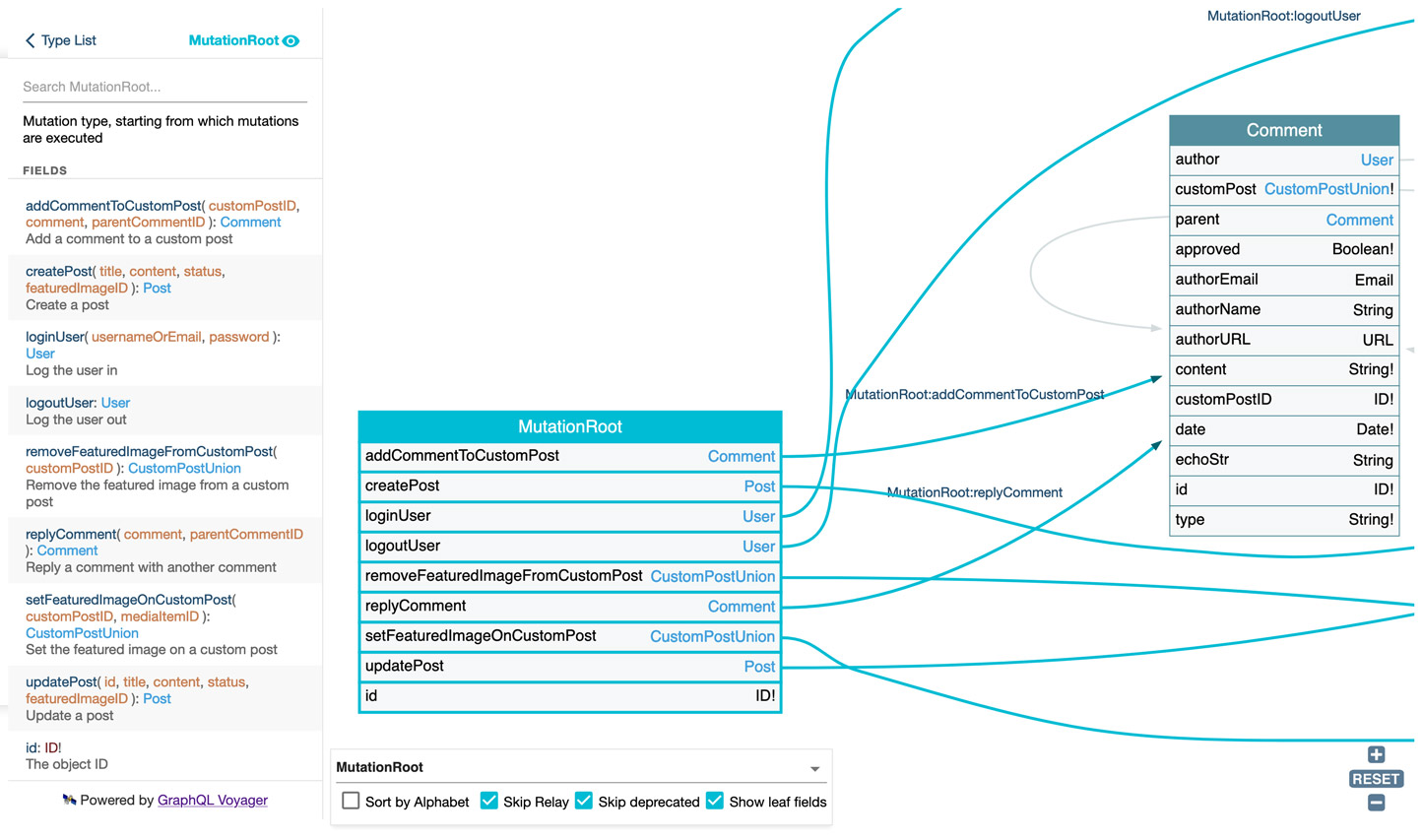
Check-out the following 3 schemas:
- Standard behavior:
it uses typesQueryRootto handle queries andMutationRootto handle queries - Nested mutations keeping mutation fields duplicate:
a singleRoottype handles queries and mutations, and redundant mutation fields in this type are kept - Nested mutations removing redundant mutation fields from the root type:
same as above, but removing all redundant mutation fields from theRoottype
✱ Btw1, these 3 schemas all use the same endpoint, but changing a URL param ?mutation_scheme to values standard, nested and lean_nested. That's possible because the GraphQL server follows the code-first approach. 🤟
✱ Btw2, these options can be selected on the "Mutation Scheme" section in the Schema configuration (shown above), hence you can also decide what behavior to apply for individual custom endpoints and persisted queries. 👏
Check out the GraphQL API for WordPress, and download it from here.
Now it's time to start preparing for v0.8!
🙏
