🏠 GraphQL API for WP has its first home 👉 gatographql.com
Well, that took time! After several months, I finally launched the site for my plugin GraphQL API for WordPress:
It took so long, because when you're doing everything on your own (which is my case, I don't have a team), you literally need to do everything. So to make this website, I had to learn so many things:
- Jamstack + Eleventy
- CSS animations
- Screencasting
And I even had to design the logo (with help from my wife):

It looks not bad, right? 😅
And all of that while still developing the plugin, and writing documentation, so that users can start playing with it immediately.
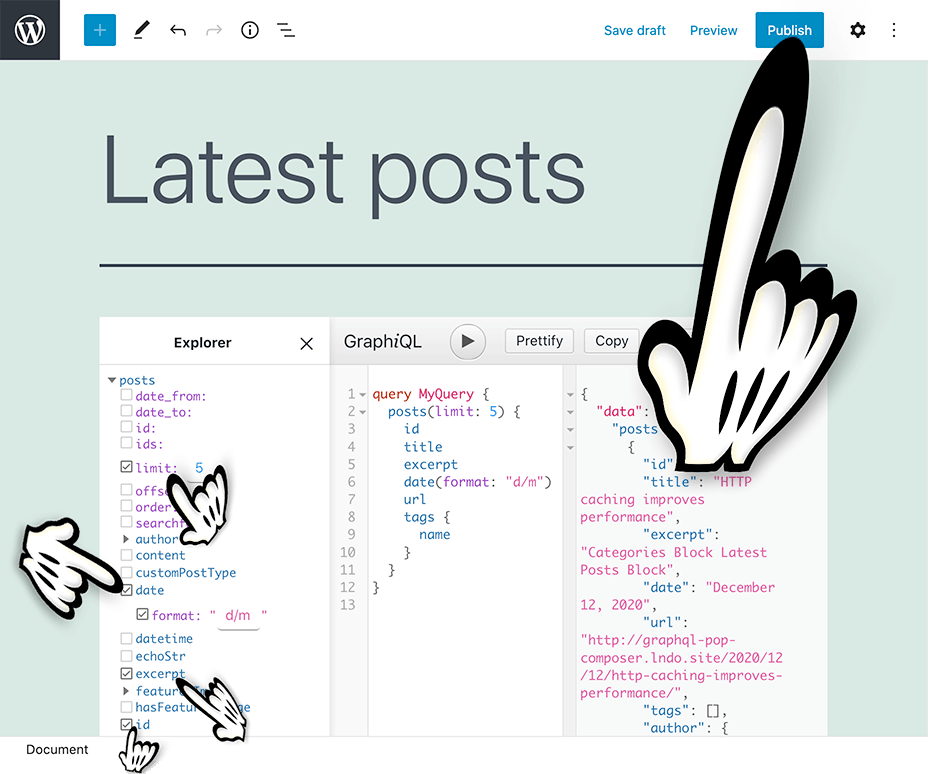
But it's been worth it. I'm very pleased with how it looks. Check this image for instance, added to the homepage:

I believe it's able to convey how powerful the product is, which was my goal all along.
Now, on to the next challenge: how to get people to visit it 🙀
